3. Crea tu primer flow: 'Hola mundo' con NodeRED
A continuación vamos a crear el primer flow en NodeRED. Y como no podía ser de otra manera, vamos a realizar un 'Hola mundo', es decir, el flow más sencillito que se puede realizar en NodeRED.
Espera, espera... ¿Que narices es un flow?
Según ChatGPT:
En Node-RED, un "flow" es el término utilizado para describir el flujo de trabajo o la secuencia de nodos interconectados que se utilizan para automatizar un proceso o crear una aplicación. En otras palabras, un flujo en Node-RED es una representación visual de un programa que consta de una serie de nodos que realizan tareas específicas y que se conectan entre sí para formar un conjunto de acciones coordinadas.
Cada nodo en un flujo de Node-RED representa una funcionalidad específica, como leer un archivo, procesar datos, enviar un correo electrónico o publicar en Twitter. Los nodos se conectan entre sí mediante cables para indicar el orden en que se deben
ejecutar y cómo los datos deben fluir a través del flujo.
Los flujos de Node-RED son muy flexibles y se pueden personalizar para satisfacer una amplia gama de necesidades de automatización. Pueden ser utilizados para crear aplicaciones web, controlar dispositivos de IoT, analizar datos, integrar sistemas y mucho más.
Guía de uso (recomendable tenerla a mano al principio): https://nodered.org/docs/user-guide/
1. El editor de NodeRED
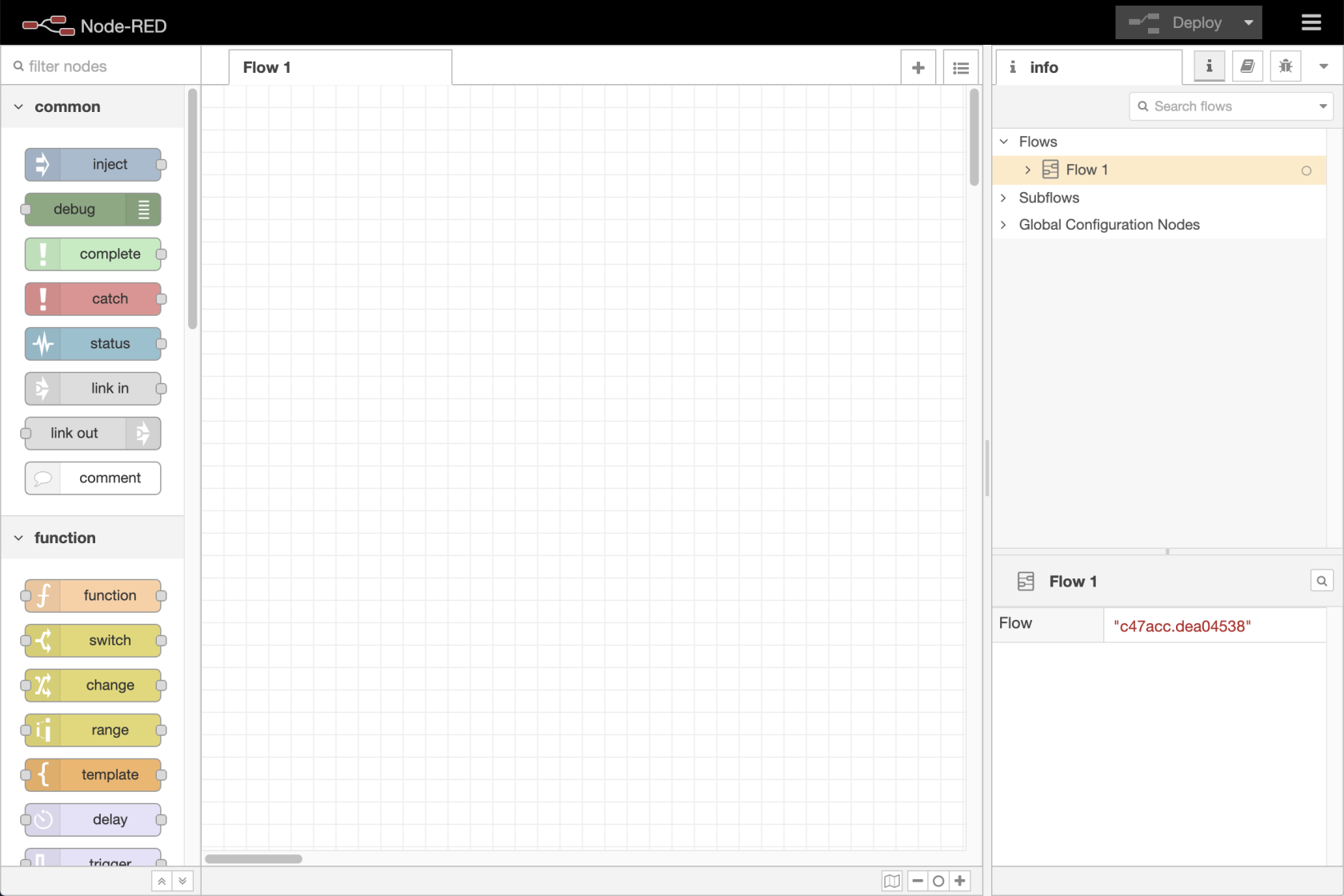
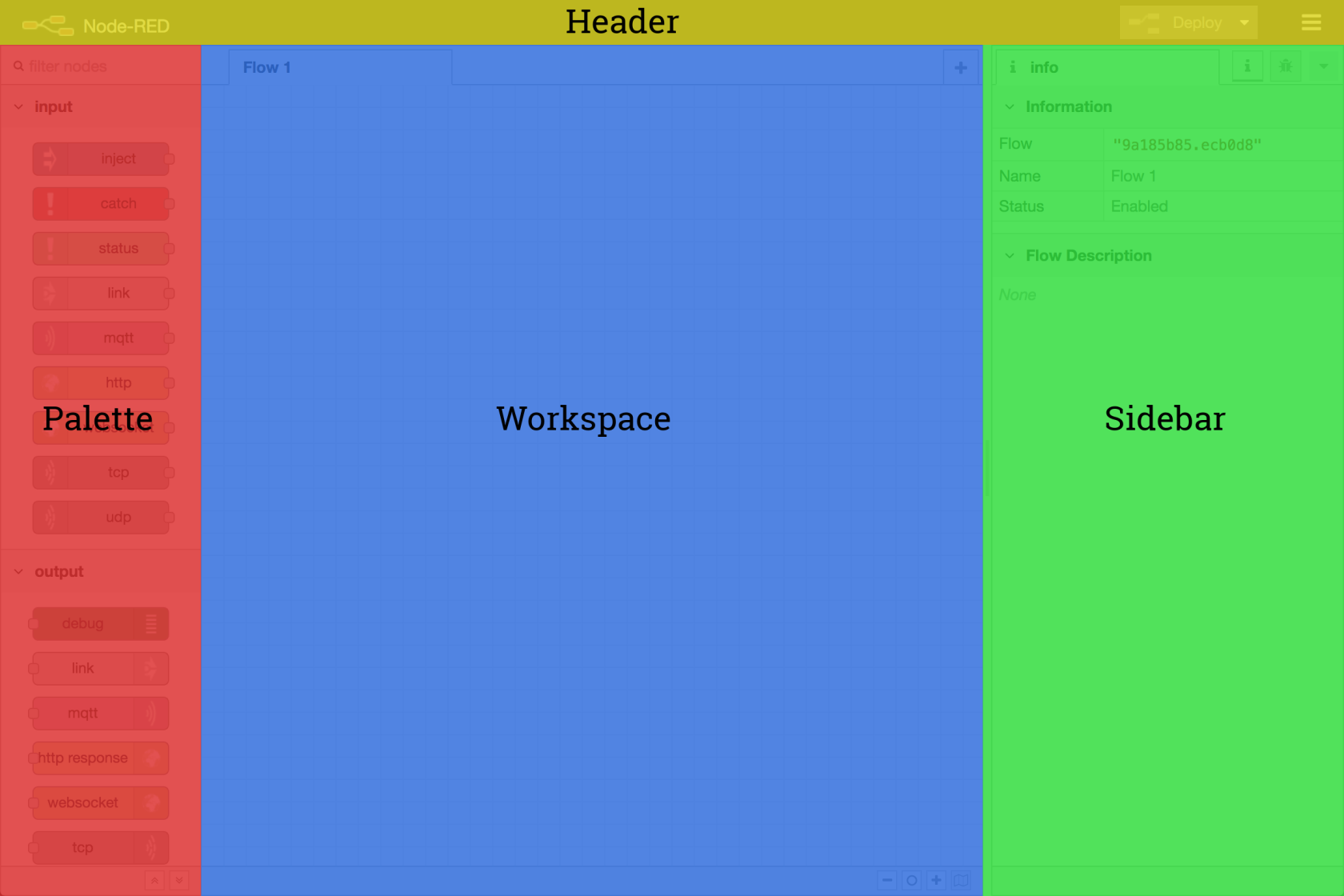
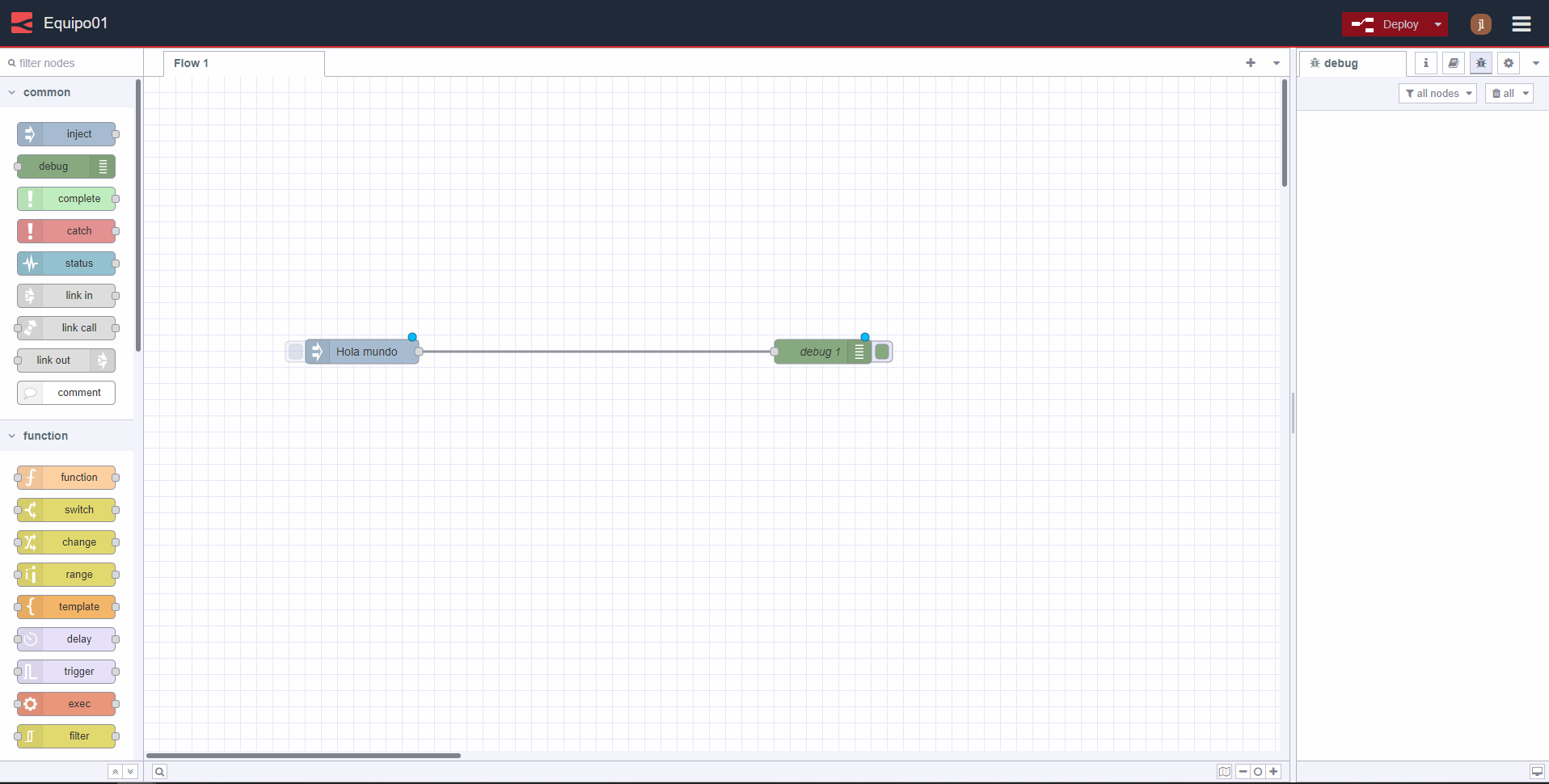
El editor de Node-RED se compone de varias partes que se utilizan para crear y gestionar flujos. A continuación, se describen las partes principales del editor de Node-RED:
-
-
Área de trabajo (workspace): el área de trabajo es el espacio central del editor donde se construyen los flujos. Es aquí donde se arrastran y sueltan los nodos, se conectan y se configuran.
-
Paleta de nodo (palette)s: la paleta de nodos se encuentra en el lado izquierdo del editor y contiene todos los nodos disponibles en Node-RED. Los nodos se organizan por categorías, como entrada, salida, procesamiento, etc.
-
Pestañas de flujo: las pestañas de flujo se encuentran en la parte superior del área de trabajo y se utilizan para alternar entre diferentes flujos que se han creado.
-
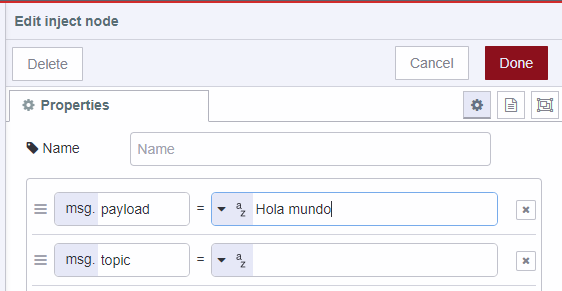
Barra de propiedades (sidebar): la barra de propiedades se encuentra en la parte inferior del editor y muestra las opciones de configuración del nodo seleccionado. Esta barra cambia según el nodo que se seleccione en el área de trabajo.
Estas son las partes principales del editor de Node-RED. Con estas herramientas, los usuarios pueden construir flujos de manera intuitiva y eficiente.
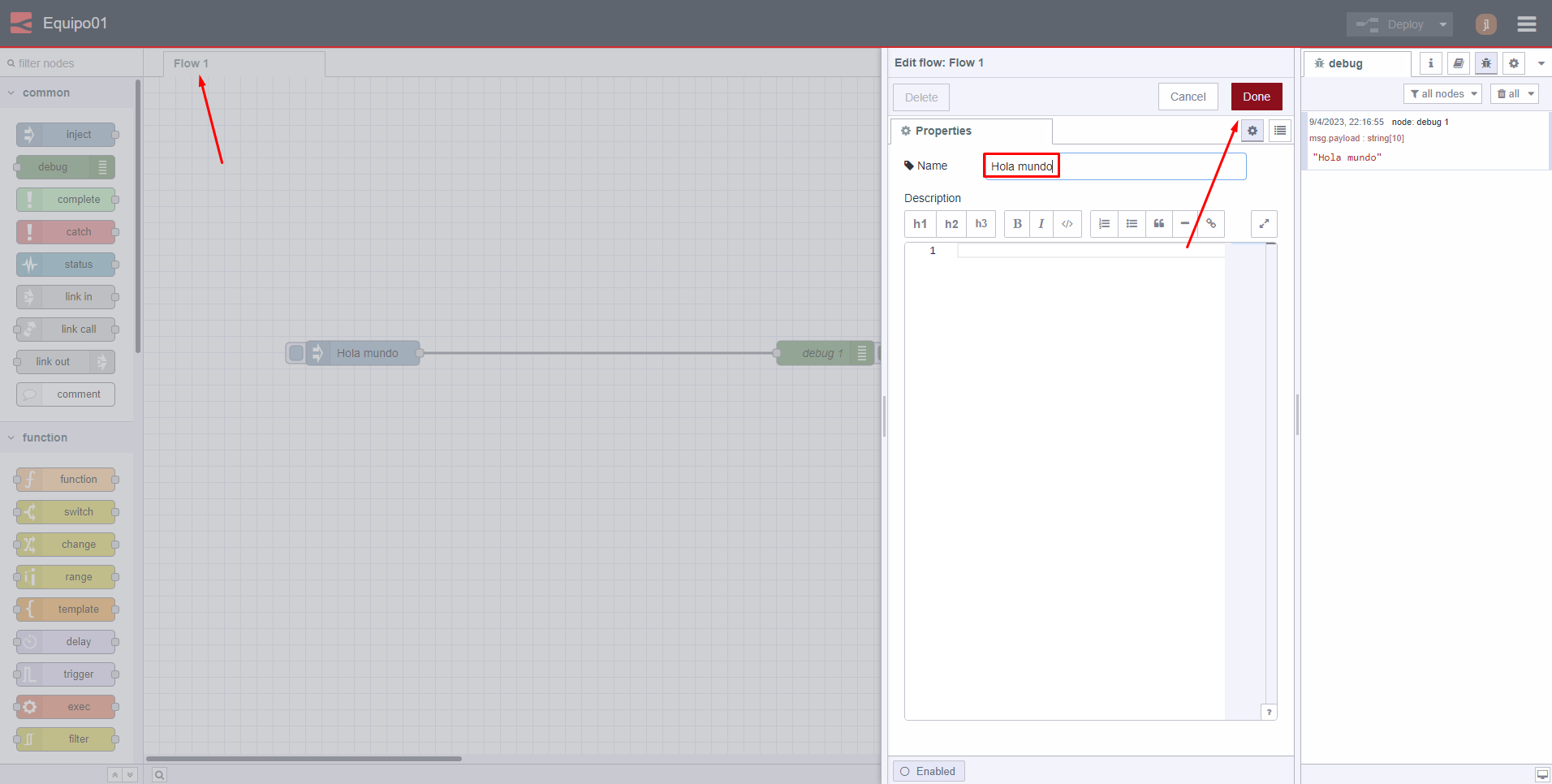
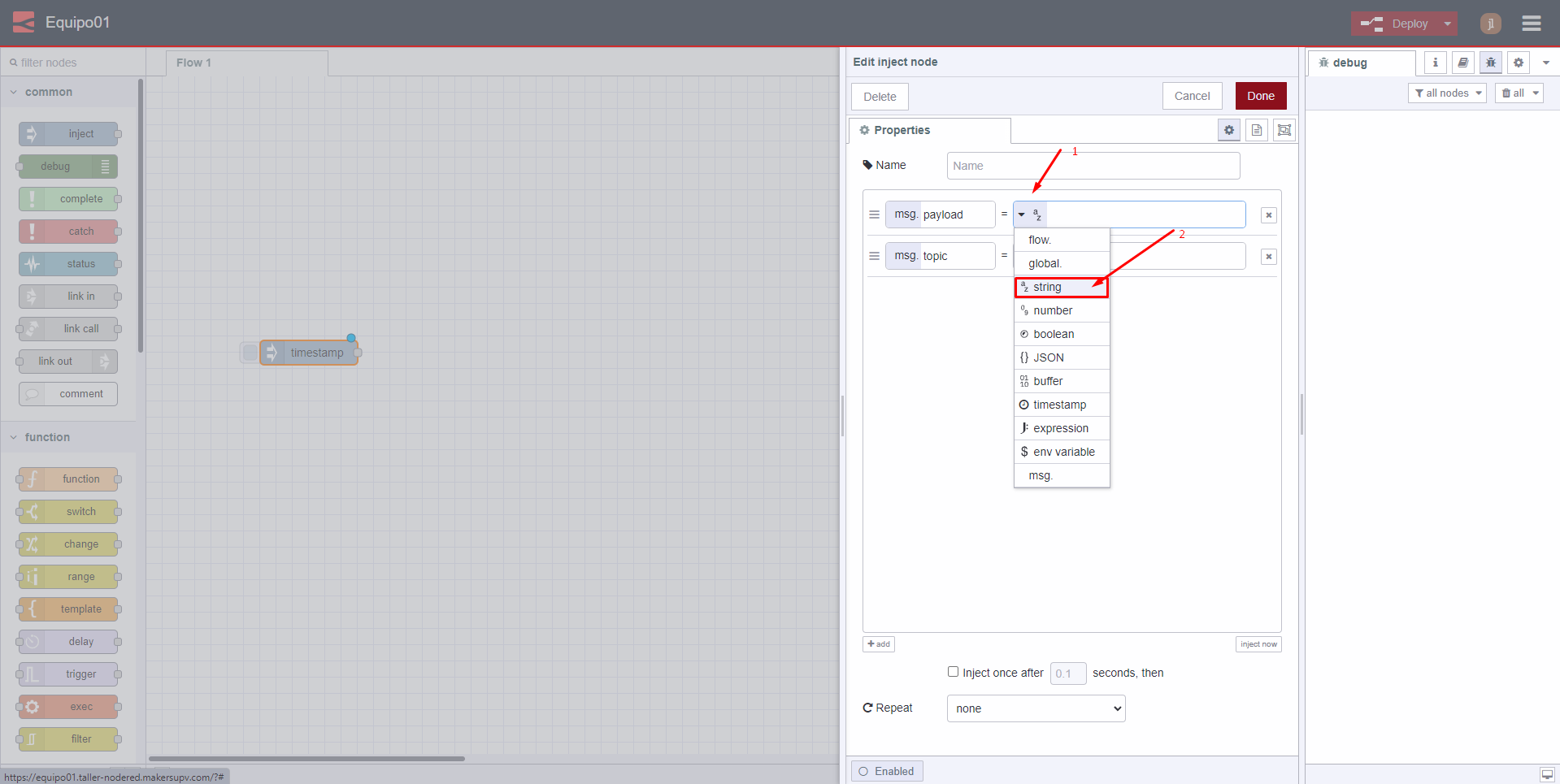
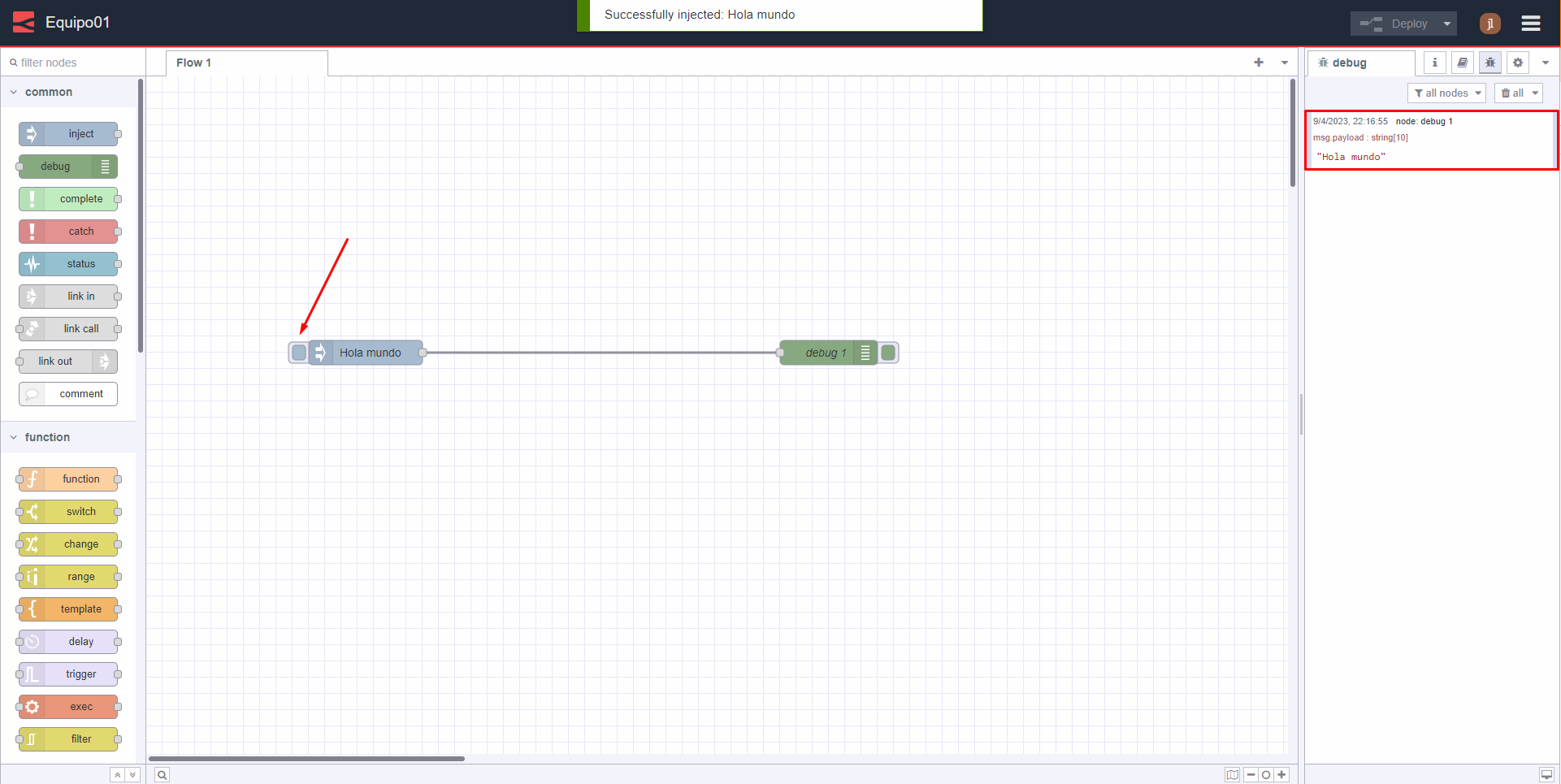
1. Hola Mundo
2. Hola mundo "avanzado"
Ahora vamos a modificar un poco el flow para que muestre un mensaje cada segundo en la consola de debug con la fecha.
Para ello vamos a introducir el nodo de function, el cual es muy utilizado, ya que nos permite ejectuar código de Javascript para actuar sobre los mensajes.
// Crear un objeto "Date" desde el payload
var date = new Date(msg.payload);
// Cambiar el payload para que sea un string formateado
msg.payload = date.toString();
// Devuelve el mensaje formateado
return msg;