3. Crea tu primer flow: 'Hola mundo' con NodeRED
A continuación vamos a crear el primer flow en NodeRED. Y como no podía ser de otra manera, vamos a realizar un 'Hola mundo', es decir, el flow más sencillito que se puede realizar en NodeRED.
Espera, espera... ¿Que narices es un flow?
Según ChatGPT:
En Node-RED, un "flow" es el término utilizado para describir el flujo de trabajo o la secuencia de nodos interconectados que se utilizan para automatizar un proceso o crear una aplicación. En otras palabras, un flujo en Node-RED es una representación visual de un programa que consta de una serie de nodos que realizan tareas específicas y que se conectan entre sí para formar un conjunto de acciones coordinadas.
Cada nodo en un flujo de Node-RED representa una funcionalidad específica, como leer un archivo, procesar datos, enviar un correo electrónico o publicar en Twitter. Los nodos se conectan entre sí mediante cables para indicar el orden en que se deben
ejecutar y cómo los datos deben fluir a través del flujo.
Los flujos de Node-RED son muy flexibles y se pueden personalizar para satisfacer una amplia gama de necesidades de automatización. Pueden ser utilizados para crear aplicaciones web, controlar dispositivos de IoT, analizar datos, integrar sistemas y mucho más.
Guía de uso, documentación oficial de NodeRED (recomendable tenerla a mano al principio): https://nodered.org/docs/user-guide/
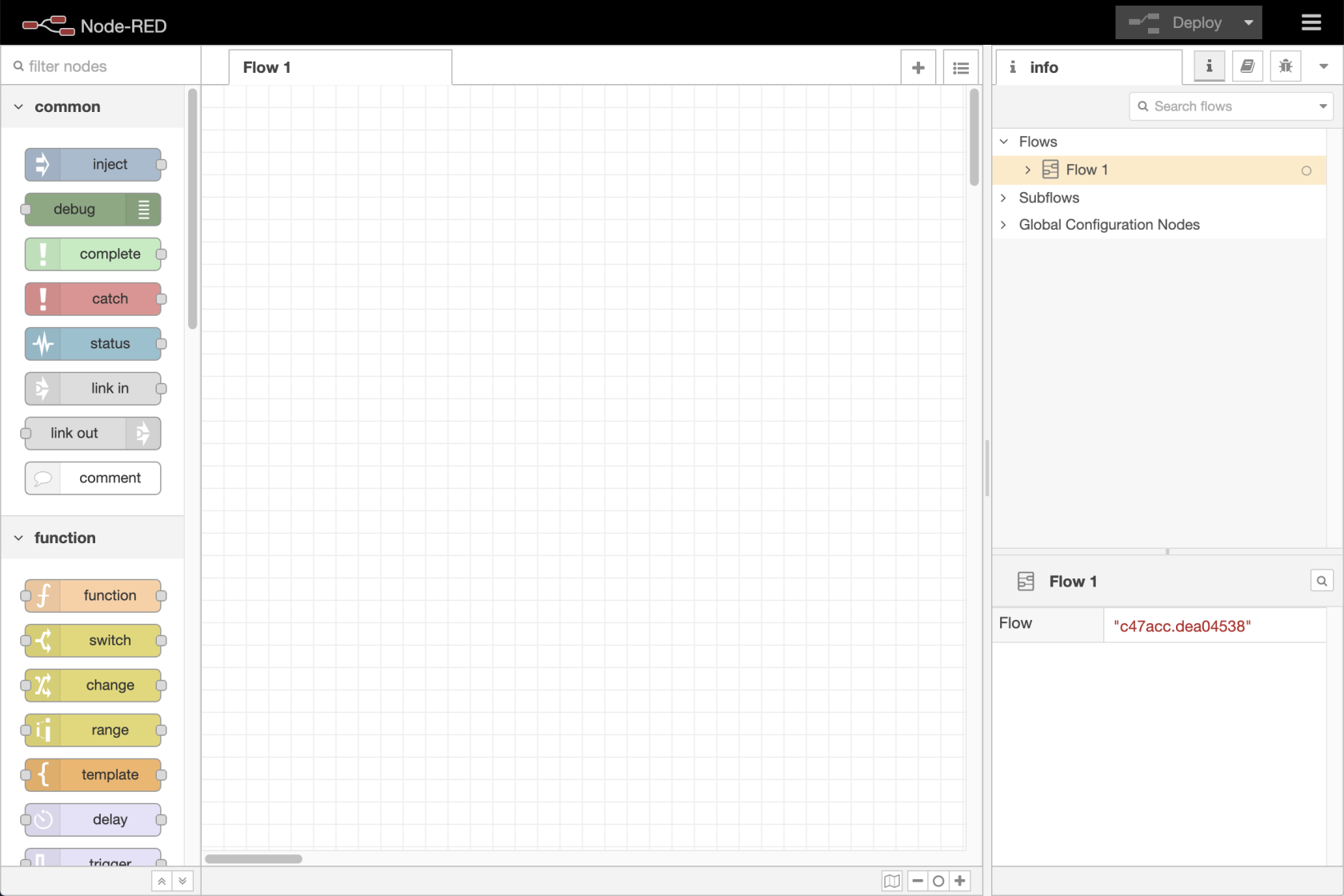
1. El editor de NodeRED
El editor de Node-RED se compone de varias partes que se utilizan para crear y gestionar flujos. A continuación, se describen las partes principales del editor de Node-RED:
-
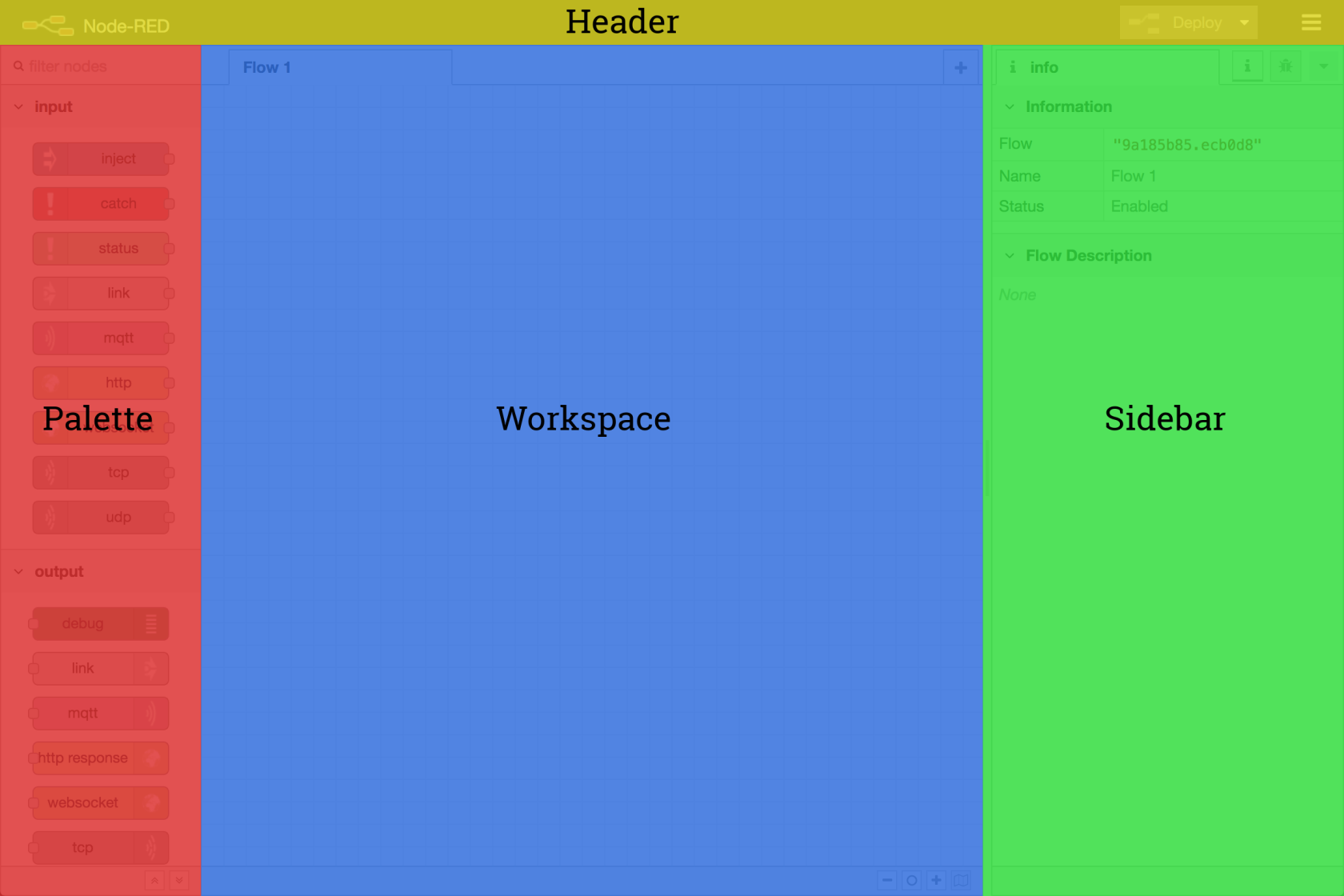
Barra de menú (header): la barra de menú se encuentra en la parte superior del editor y contiene opciones para crear, abrir, guardar y exportar flujos, así como para configurar la herramienta y ver la documentación.
-
Área de trabajo (workspace): el área de trabajo es el espacio central del editor donde se construyen los flujos. Es aquí donde se arrastran y sueltan los nodos, se conectan y se configuran.
-
Paleta de nodo (palette)s: la paleta de nodos se encuentra en el lado izquierdo del editor y contiene todos los nodos disponibles en Node-RED. Los nodos se organizan por categorías, como entrada, salida, procesamiento, etc.
-
Pestañas de flujo: las pestañas de flujo se encuentran en la parte superior del área de trabajo y se utilizan para alternar entre diferentes flujos que se han creado.
-
Barra de propiedades (sidebar): la barra de propiedades se encuentra en la parte inferior del editor y muestra las opciones de configuración del nodo seleccionado. Esta barra cambia según el nodo que se seleccione en el área de trabajo.
Estas son las partes principales del editor de Node-RED. Con estas herramientas, los usuarios pueden construir flujos de manera intuitiva y eficiente.
1. Hola Mundo
Vamos a realizar el Hola mundo de NodeRED. Este sería el flow más sencillito que podemos hacer con NodeRED y nos servirá para empezar a aprender como funciona NodeRED.
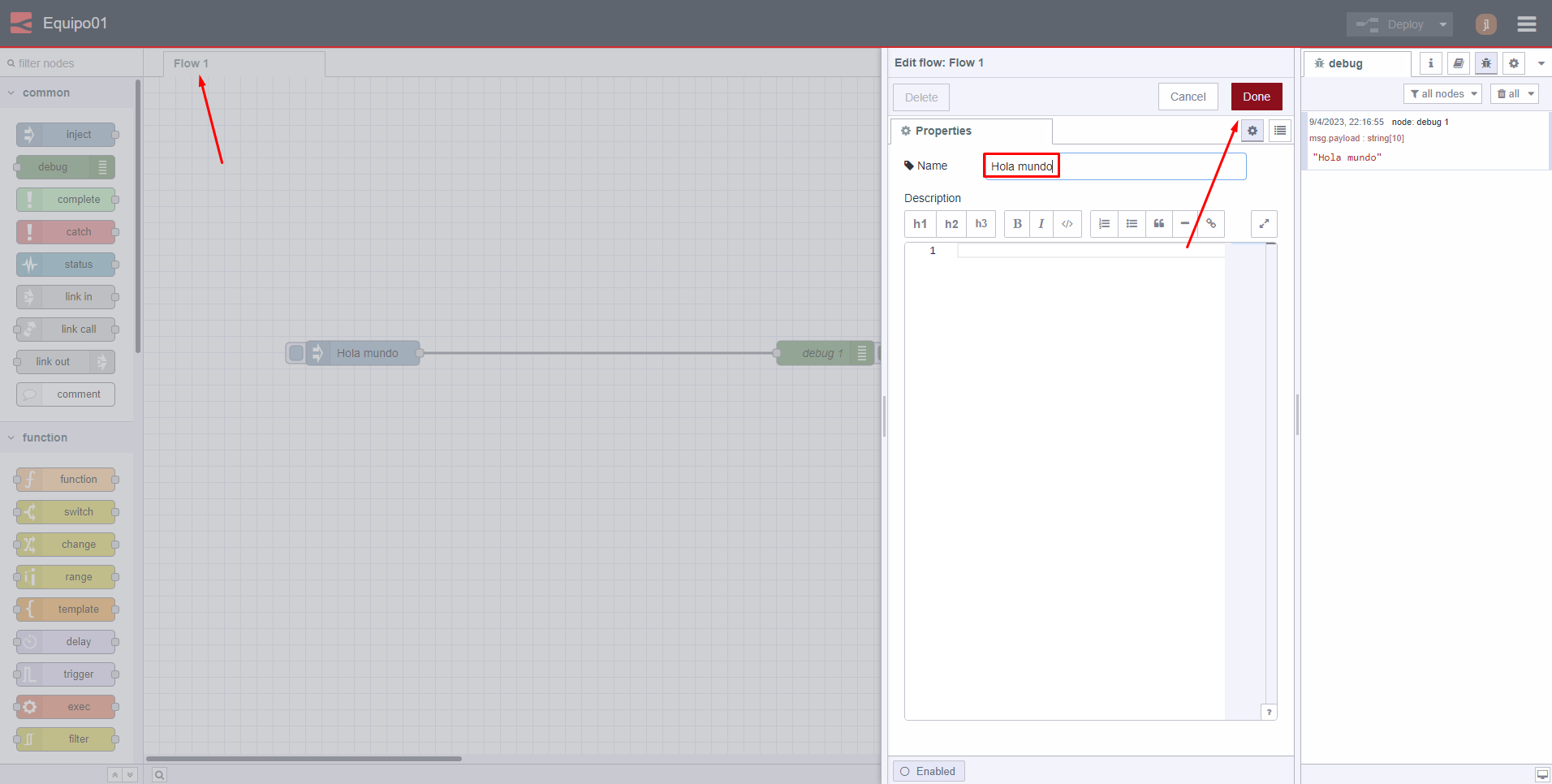
En primer lugar, vamos a cambiar el nombre al Flow. Si partimos de una instalación limpia, tendremos el workspace vacío con una sola pestaña, llamada Flow 1. Este es el primer flow, que se crea por defecto. Haremos doble click en la pestaña y se nos desplegará un editor. En este editor podremos cambiar las propiedades del flow como el nombre y la descripción.
Le pondremos "Hola mundo" como nombre y le daremos a Done:
A continuación vamos a insertar nuestro primer nodo dentro del flow "Hola mundo". El primer nodo va a ser un nodo de inyección o inject node. Este nodo nos permite inyectar un mensaje de forma manual o automatizada (luego lo veremos). El nodo de inyección es muy util para depurar un flow cuando estamos probando cosas (más adelante lo aprenderemos a usar también para este fin).
Insertar el nodo es tan sencillo como cogerlo de la paleta de nodos (está el primero, no tiene perdida, y si no lo podemos buscar en el buscador), y arrastrarlo al area de trabajo (da iguial donde, tu tiralo ahí en medio).
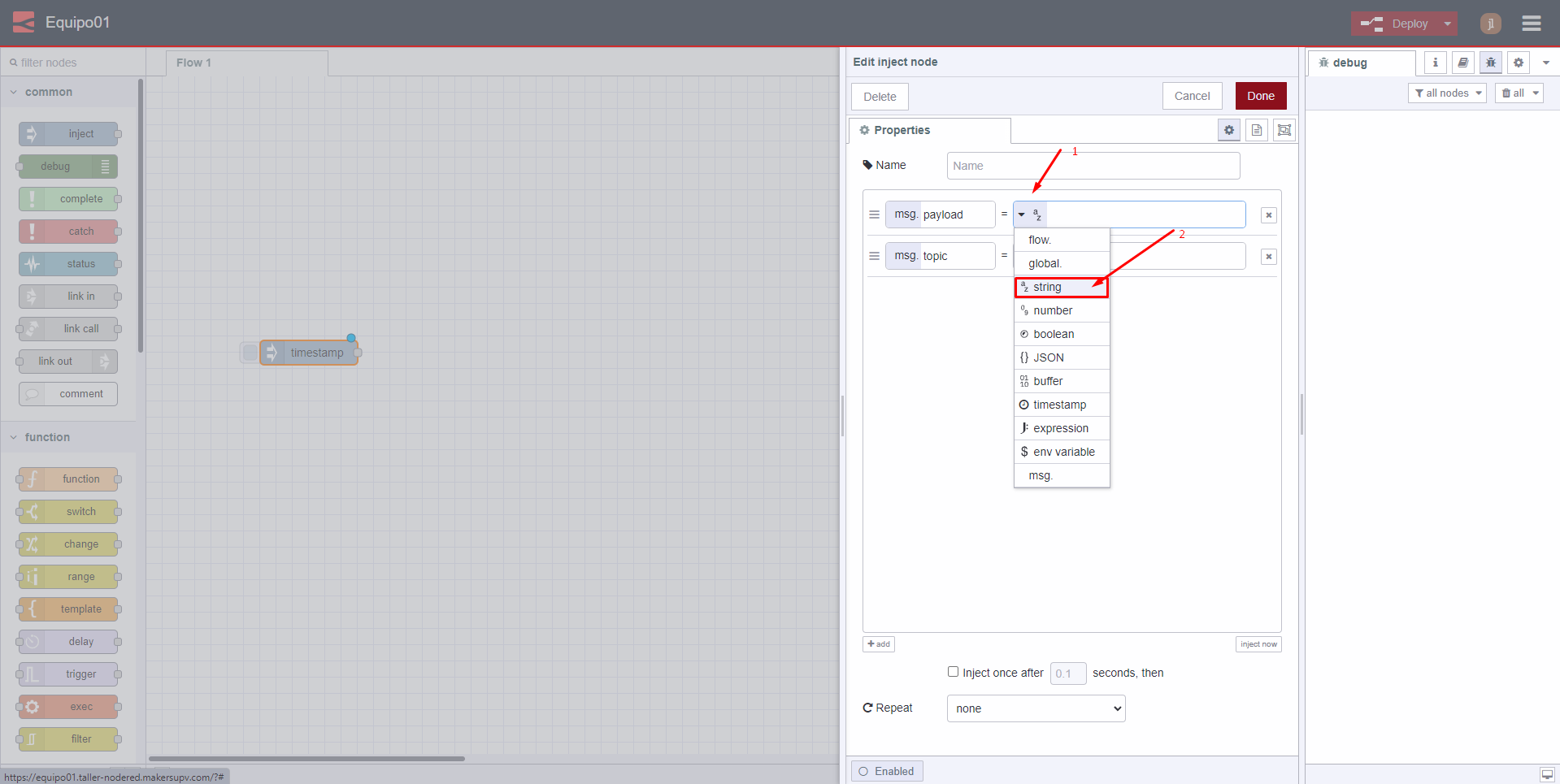
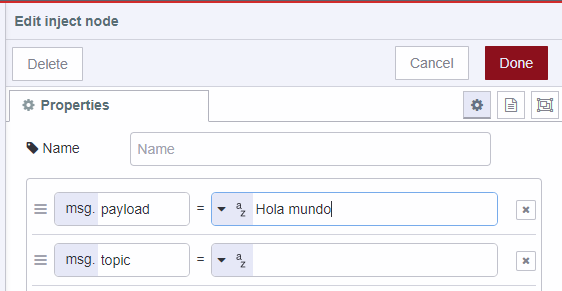
Posteriormente debemos configurar el nodo para que mande lo que nos interesa. Por defecto viene configurado para mandar un timestamp, es decir, un número con el tiempo. No obstante, lo vamos a cambiar para que mande el típico mensaje de "Hola mundo". Para ello hacemos doble click en el y se nos abrirá la ventana de propiedades. Cambiaremos el campo msg.payload para que mande un string, en vez de un timestamp.
Introduciremos "Hola mundo" para que mande este mensaje cuando le pulsemos:
El siguiente nodo que introduciremos a nuestro primer flow es el nodo debug. Se trata de un nodo de salida que nos permite visualizar los mensajes que mandemos en la consola de depuración debug (en la barra de la derecha). Este nodo, como su nombre indica, nos será tremendamente util para depurar nuestros flujos de trabajo.
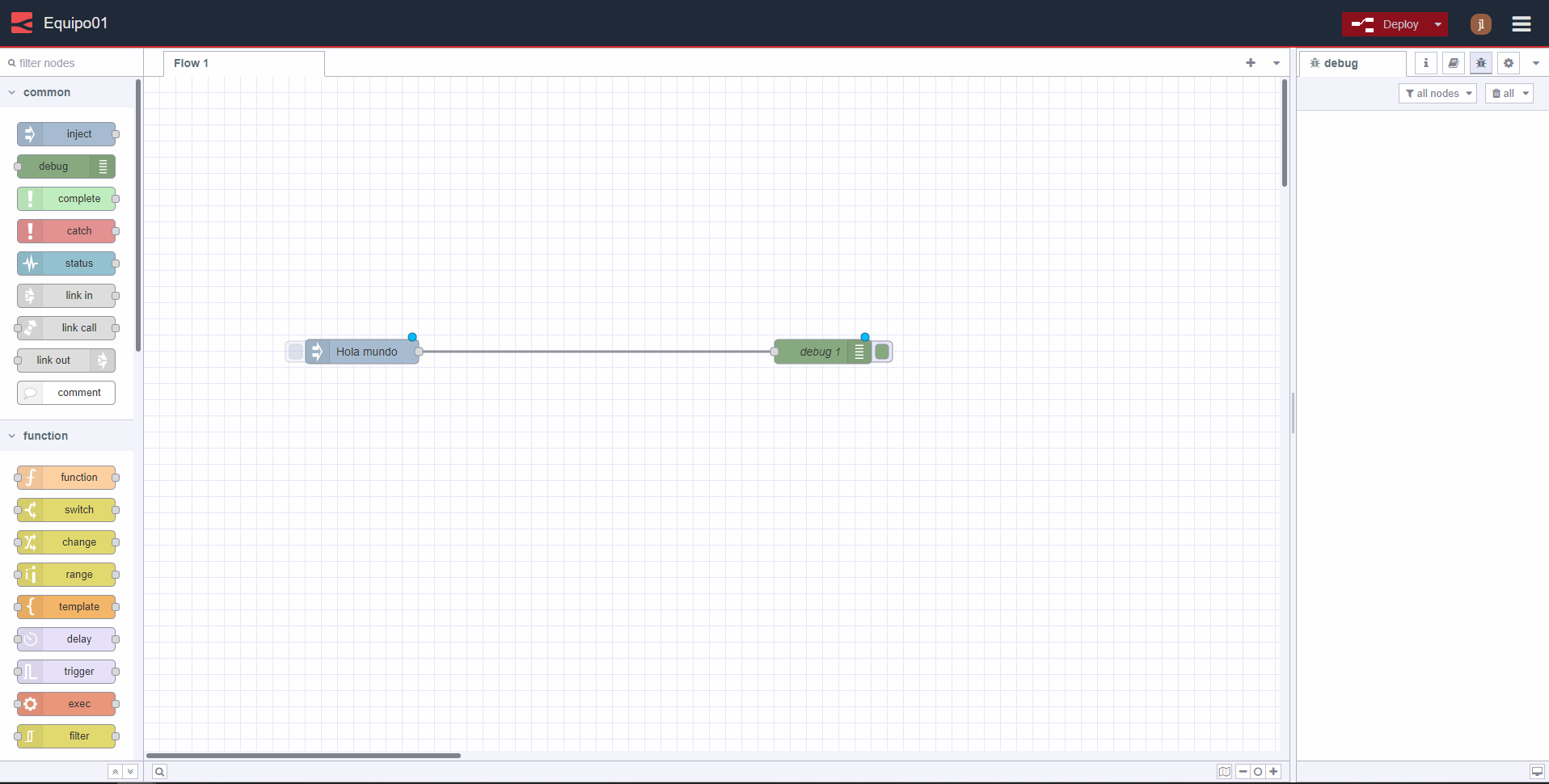
Lo mismo que antes: lo arrastramos al area de trabajo y a continuación uniremos el nodo de inyección del mensaje Hola mundo, con el de depuración mediante un cable:
Como ya te habrás podido imaginar, esto lo que hará será mostrar el mensaje de Hola mundo en la consola de depuración cuando hagamos click en el botón de lanzar el mensaje.
Para probarlo, haremos click en el botón de Deploy, lo cual hará que se guarden nuestros cambios y se despliegue nuestro flujo, es decir, que se comience a ejecutar.
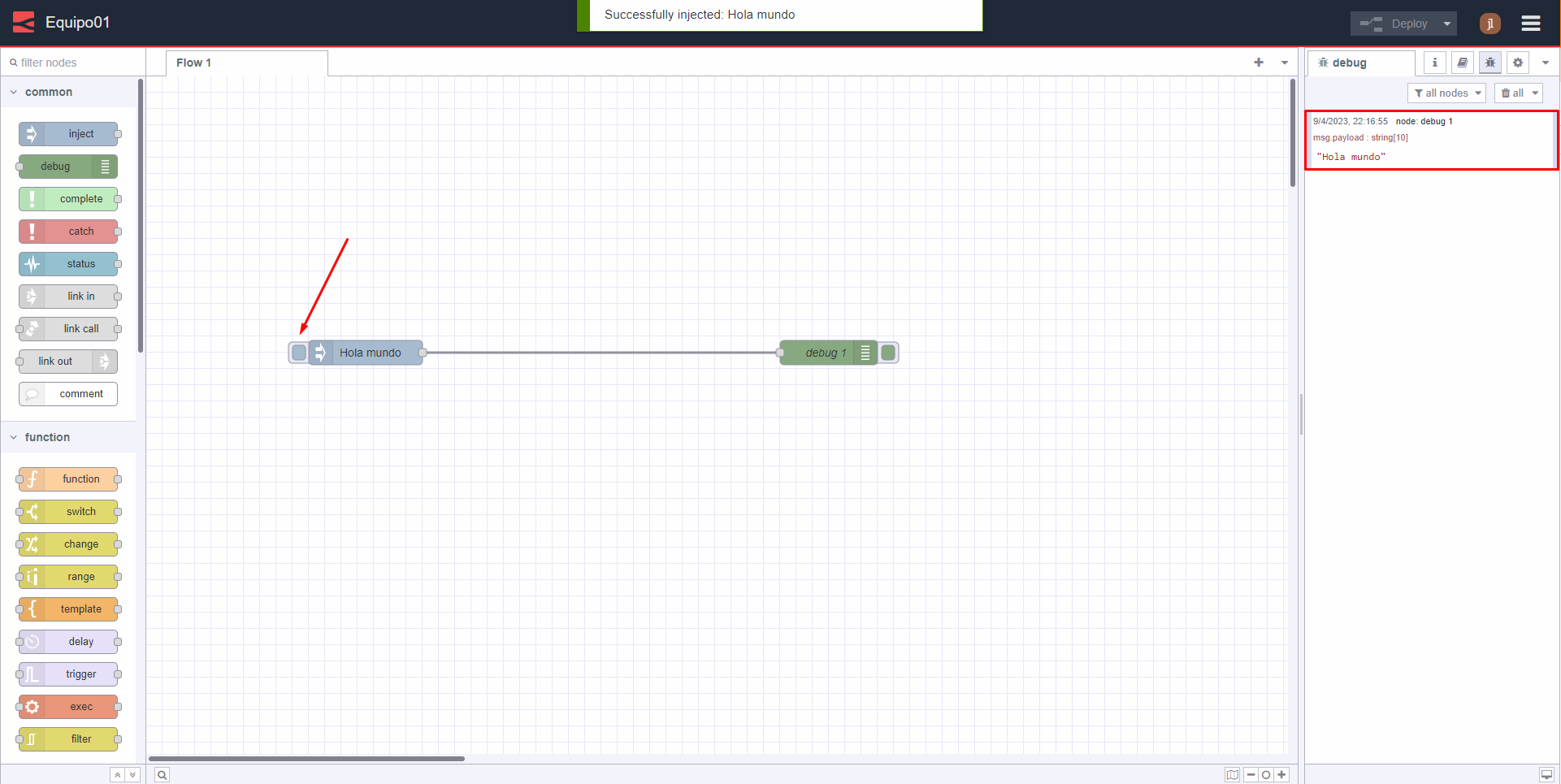
Haremos click en el botón de inyectar y veremos como se muestra el mensaje en la consola de depuración:
Enhorabuena, ya has realizado tu primer flow en NodeRED!!
2. Hola mundo "avanzado"
Ahora vamos a modificar un poco el flow para que muestre un mensaje cada segundo en la consola de debug con la fecha formateada (vamos un pasito más allá).
Para ello vamos a introducir el nodo de function, el cual es muy utilizado, ya que nos permite ejectuar código de Javascript para actuar sobre los mensajes. No te preocupes si no sabes Javascript, lo haremos muy sencillito.
Además, vamos a introducir otros conceptos como el de exportar/importar flows para poder compartirlos con la comunidad o aprovecharnos de flujos hechos por otra gente.
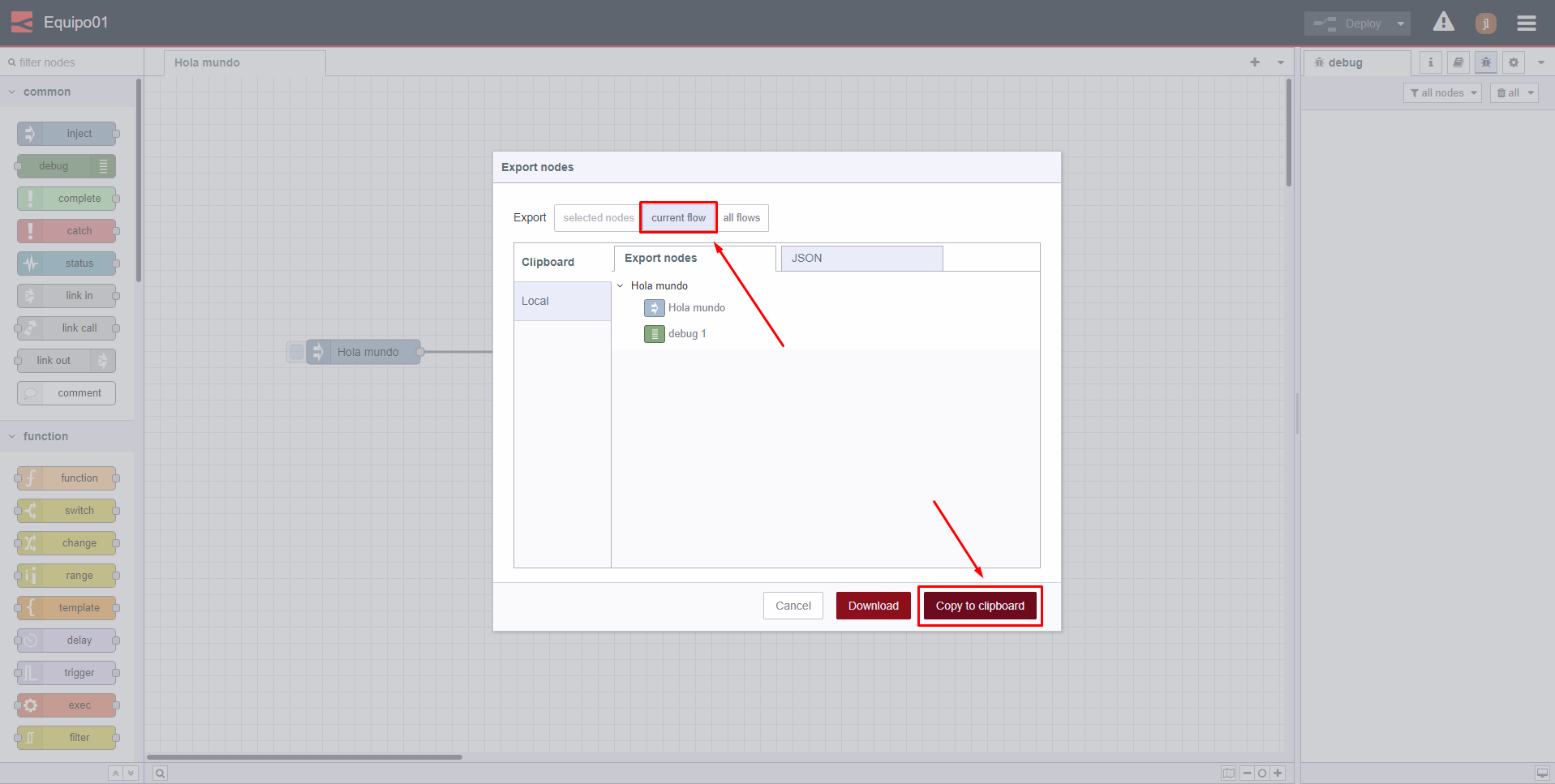
Para ello vamos a exportar el flow para importarlo en otro. Haremos click en las opciones y luego en Export (o Ctrl+E, para los que os molen los atajos). Nos aseguraremos de que esté seleccionada la opción de Current flow, puesto que queremos exportar solo el flow de Hola mundo. Haremos click en Copy to clipboard y si somos curiosos podemos pegarlo en un Notepad para ver el contenido, aunque no hace falta, os lo dejo más abajo.
El contenido será algo parecido a esto:
[
{
"id": "3df5086d4148c6a8",
"type": "tab",
"label": "Hola mundo",
"disabled": false,
"info": "",
"env": []
},
{
"id": "4e9e565e59b044c2",
"type": "inject",
"z": "3df5086d4148c6a8",
"name": "",
"props": [
{
"p": "payload"
},
{
"p": "topic",
"vt": "str"
}
],
"repeat": "",
"crontab": "",
"once": false,
"onceDelay": 0.1,
"topic": "",
"payload": "Hola mundo",
"payloadType": "str",
"x": 270,
"y": 340,
"wires": [
[
"5d6fe20a8f7613af"
]
]
},
{
"id": "5d6fe20a8f7613af",
"type": "debug",
"z": "3df5086d4148c6a8",
"name": "debug 1",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "false",
"statusVal": "",
"statusType": "auto",
"x": 840,
"y": 340,
"wires": []
}
]Se trata de un archivo de texto en formato JSON que describe el flow. Tanto los nodos, como las conexiones entre ellos y sus configuraciones.
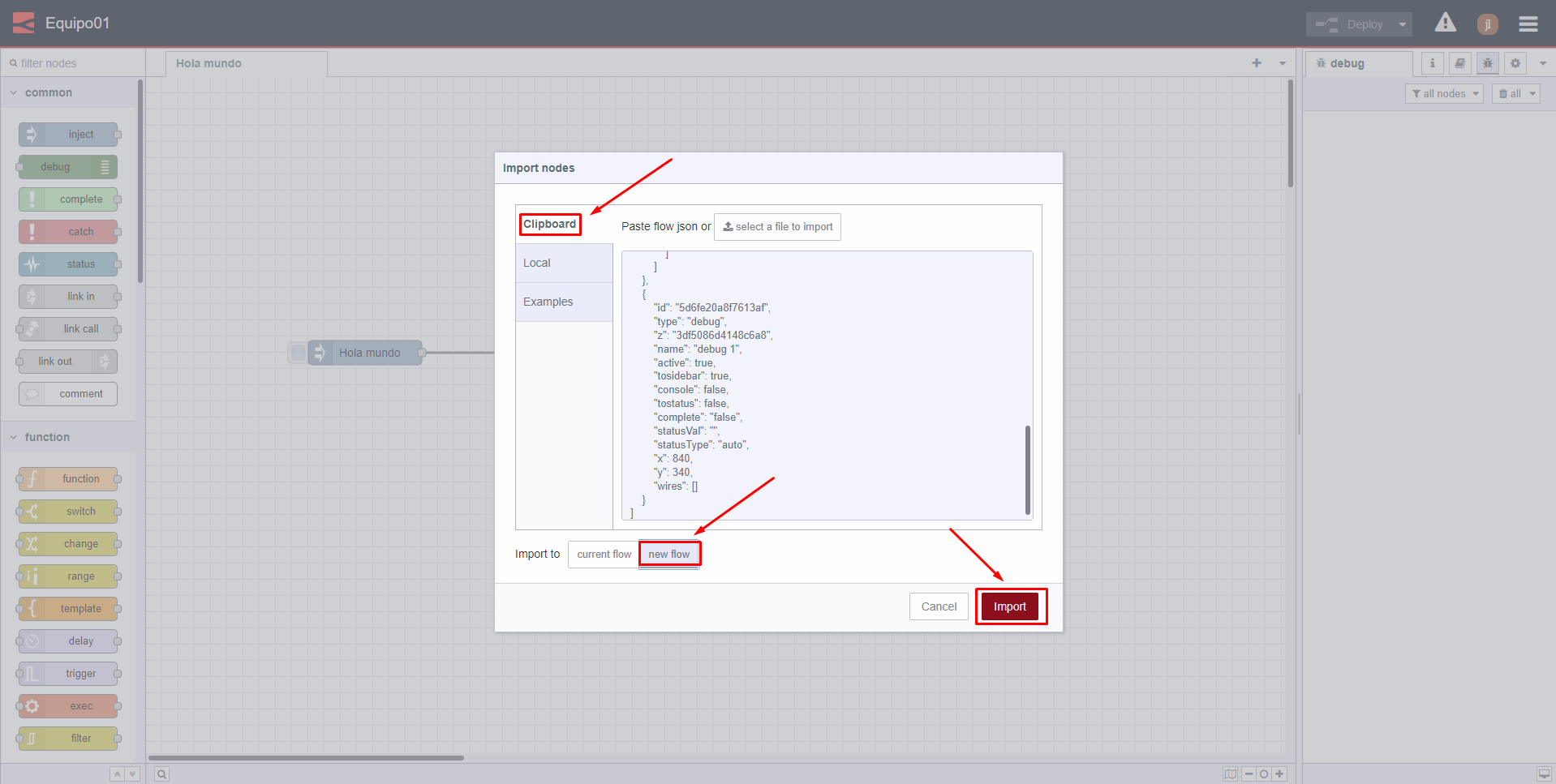
Ahora nos vamos otra vez a opciones, hacemos click en Import (Ctrl + I), pegamos el JSON, asegurandonos que esté marcada la opción de New Flow para que nos cree un nuevo flujo de trabajo, y hacemos click en el botón rojo de Import.
Podemos aprovechar también para echarle un vistazo a los ejemplos que vienen instalados en NodeRED, que nos pueden servir para aprender
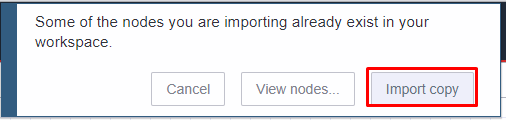
Observaremos que nos salé un mensaje de que el flow y los nodos ya existen. Esto es porque cada nodo tiene asignado un identificador único y al haber importado un flujo cuyos identificadores ya existen nos dice que algo no cuadra.
Nos da la opción de revisar los nodos para ver donde está fallando. En este caso le daremos directamente a que lo importe como una copia:
Veremos que se nos ha creado un nuevo flujo de trabajo con el mismo nombre y los mismos nodos, es decir, una copia identica.
Le cambiaremos el nombre del flujo a "Hola mundo avanzado".
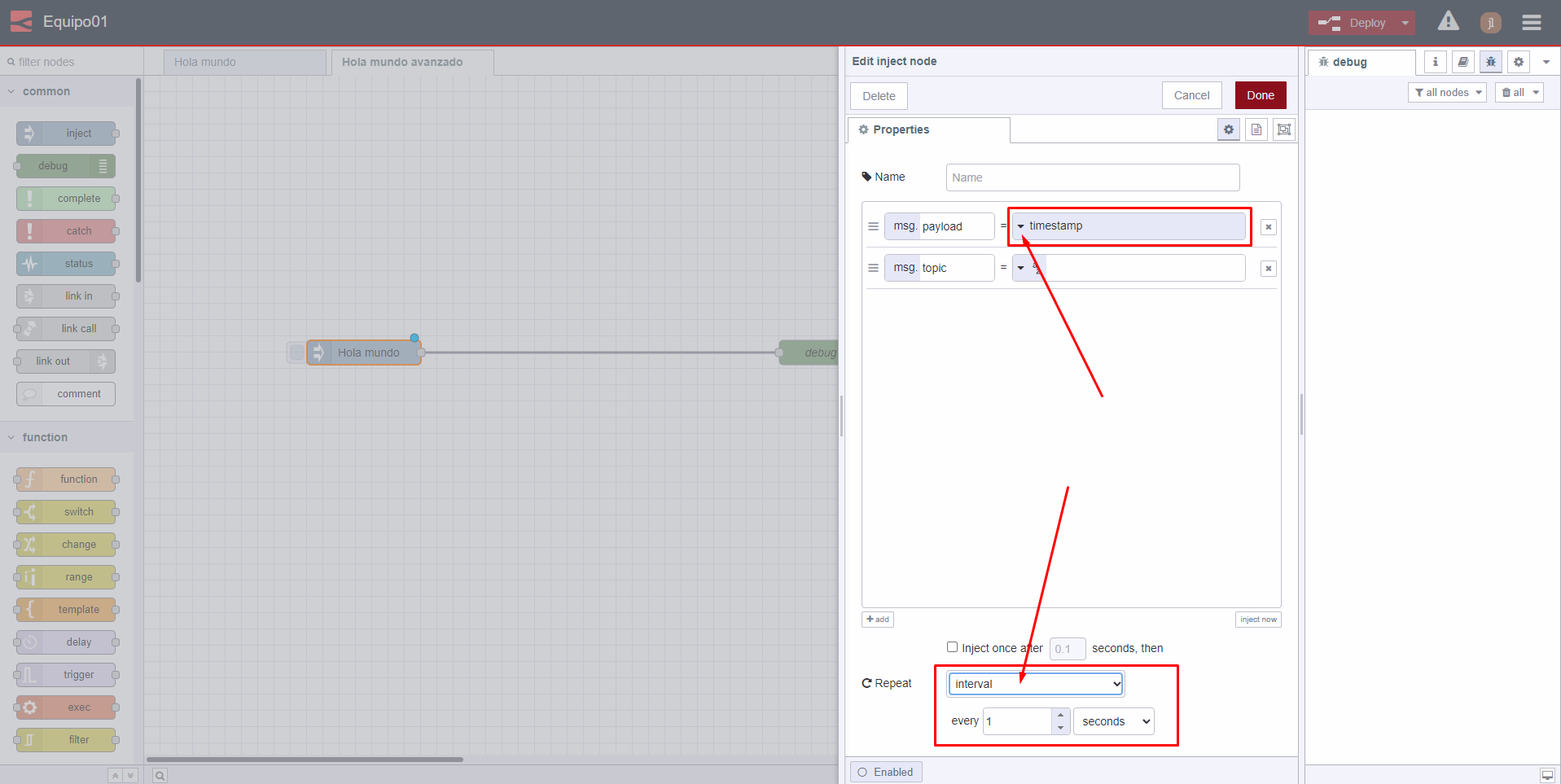
Ahora vamos a cambiar las propiedades del nodo inject para que esté como estaba al principio. Es decir, para que inyecte un timestamp. Además, le vamos a decir que inyecte el mensaje cada segundo:
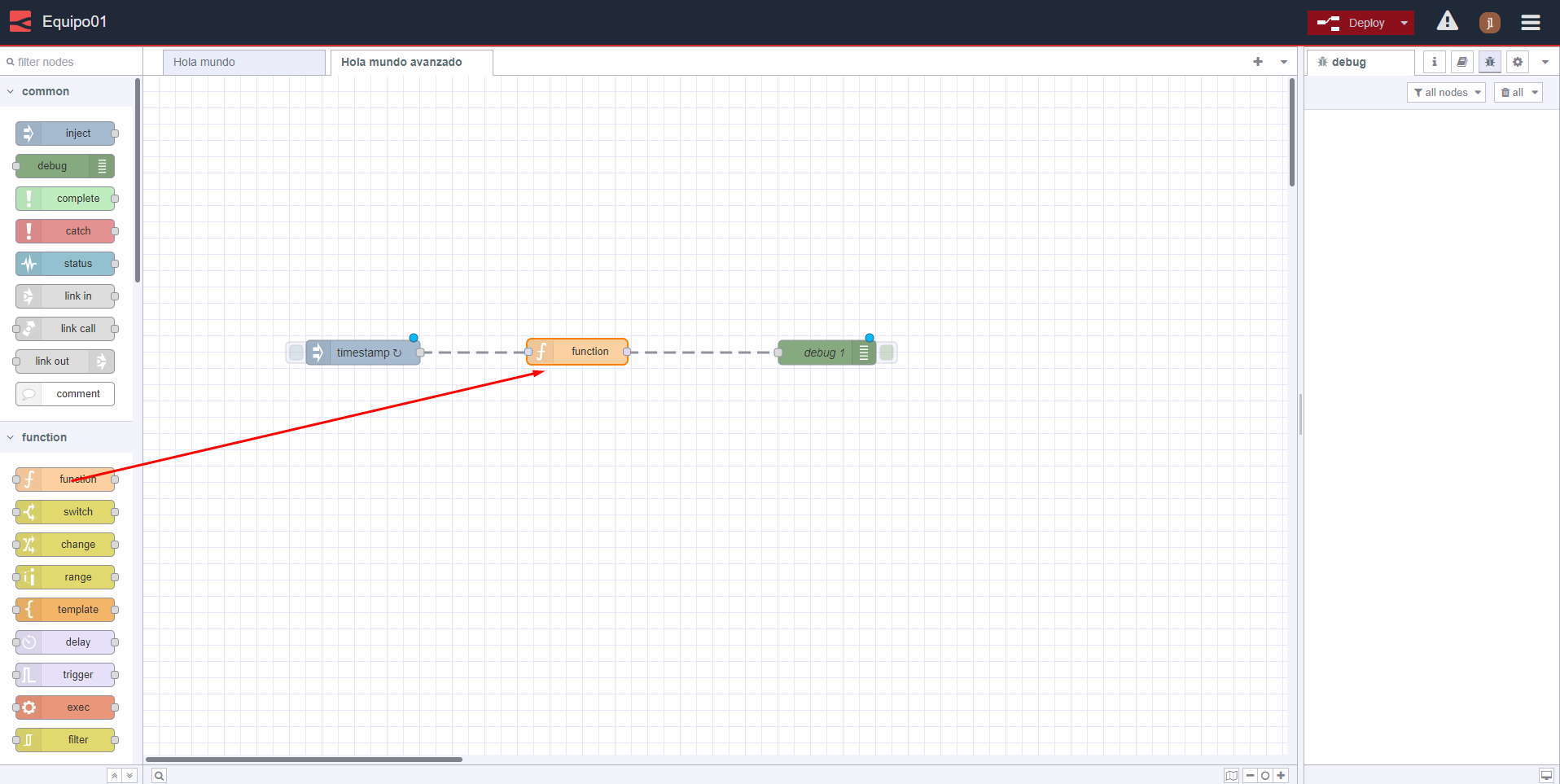
A continuación, lle vamos a añadir un nodo de función entre el nodo de inject y el de debug:
Nota: Tan solo tienes que arrastrar el nuevo nodo en medio del cable y soltar. Verás que se marca el cable en lineas discontinuas. Eso significa que se va a cortar el cable y añadir el nodo de función en medio.
A continuación introducimos este código en el bloque de función:
// Crear un objeto "Date" desde el payload
var date = new Date(msg.payload);
// Cambiar el payload para que sea un string formateado
msg.payload = date.toLocaleTimeString('es-ES', { timeZone: 'Europe/Madrid'});
// Devuelve el mensaje formateado
return msg;Este código lo que hace es coger el timestamp, formatearlo para obtener la hora y devolverlo.
Despliega el flujo y observa la salida de debug.
Ya estás preparado para seguir con el siguiente ejercicio!