4. Interfaz gráfica
TODO
- Instalar plugin Dashboard
- Hacer primer ejemplo sencillito de dashboard
A continuación vamos a aprender a crear interfaces gráficas con NodeRED de una manera SUUUUPER sencilla. Para ello vamos a hacer uso de una de las grandes maravillas de NodeRED: los plugins (o módulos).
Los plugins o módulos nos permiten obtener nodos adicionalmente a los que vienen incluidos por defecto en NodeRED, y nos permitirán extender las funcionalidades y simplificarnos según que cosas. Vamos a aprender a instalar y utilizar el módulo de node-red-dashboard y como su propio nombre indica, nos permitirá añadir dashboards con componentes gráficos donde mostrar datos, incluir botones, etiquetas, etc.
Puedes ver más información sobre el plugin en el siguiente enlace: https://flows.nodered.org/node/node-red-dashboard
1. Instalar node-red-dashboard
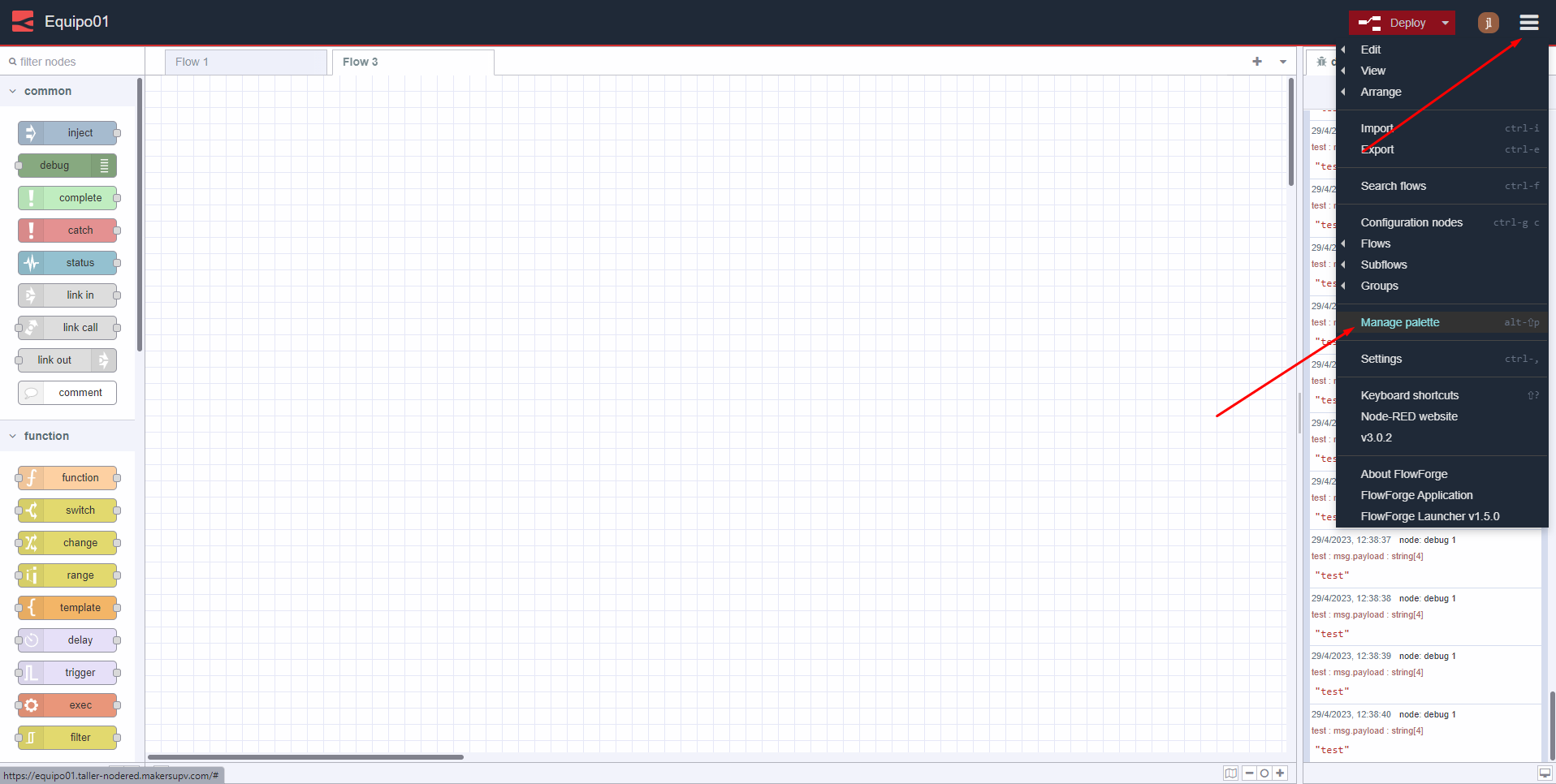
El proceso de instalación (para este y cualquier otro plugin "oficial" de NodeRED no puede ser más sencillo:
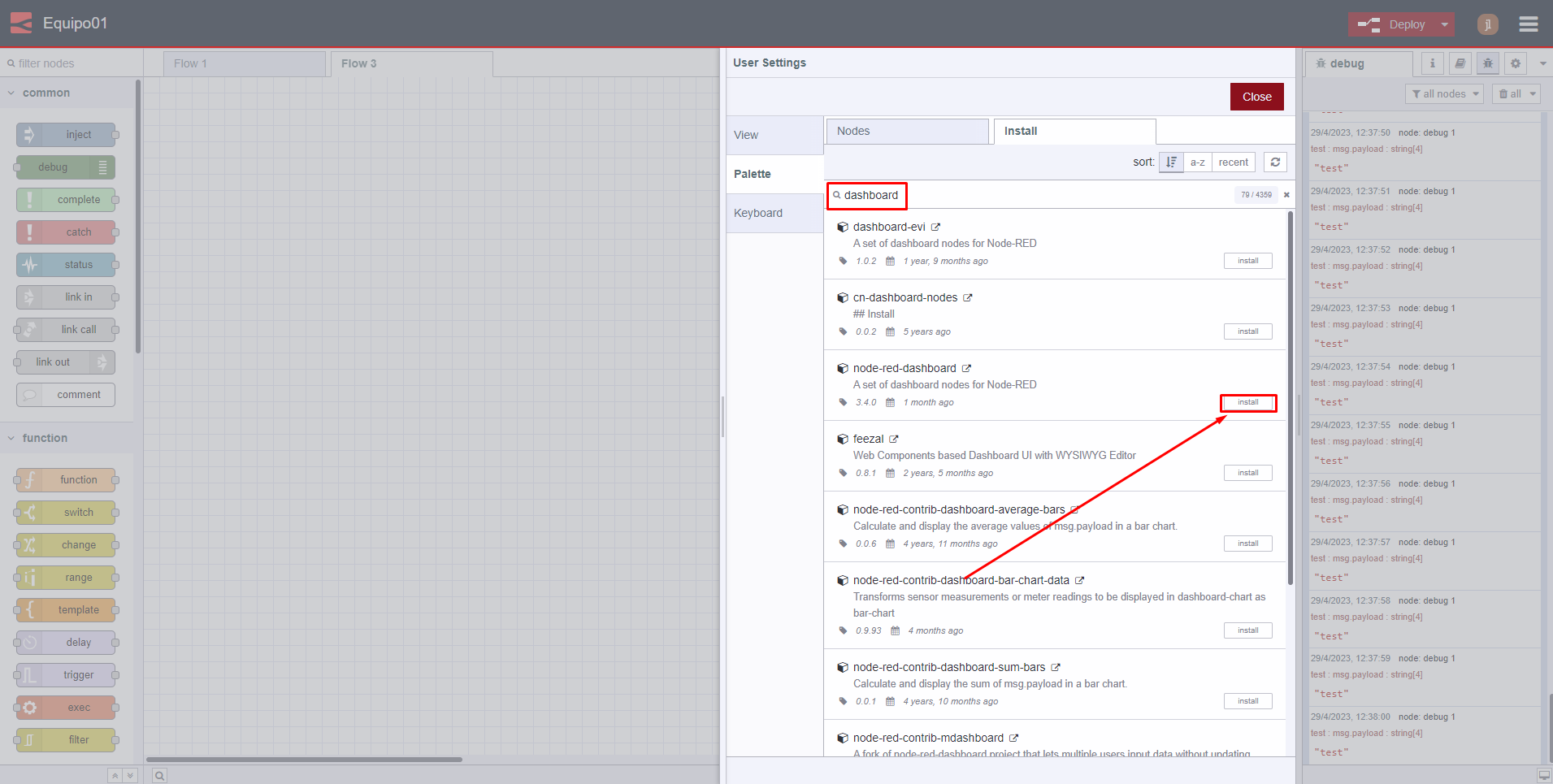
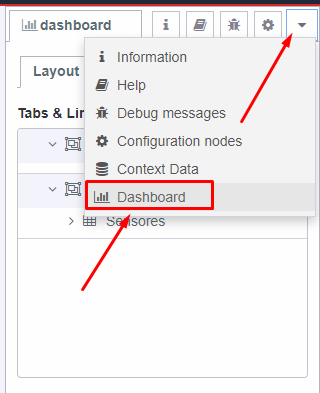
Veremos que nos sale un menu con dos pestañas, la primera son los nodos (o plugins) que tenemos instalados. La segunda, es donde encontraremos los plugins que podemos descargar, nos vamos a esta última y buscamos "dashboard" en el buscador:
Vemos que nos sale en tercera posición el que queremos instalar. Hacemos click en Install y listo. Facil, ¿no?
2. Primer ejercicio de prueba con interfaz gráfica
A continuación vamos a realizar una pequeña prueba para verificar que el módulo se ha instalado correctamente, y para conocer brevemente el funcionamiento de los nodos que proporciona este plugin.
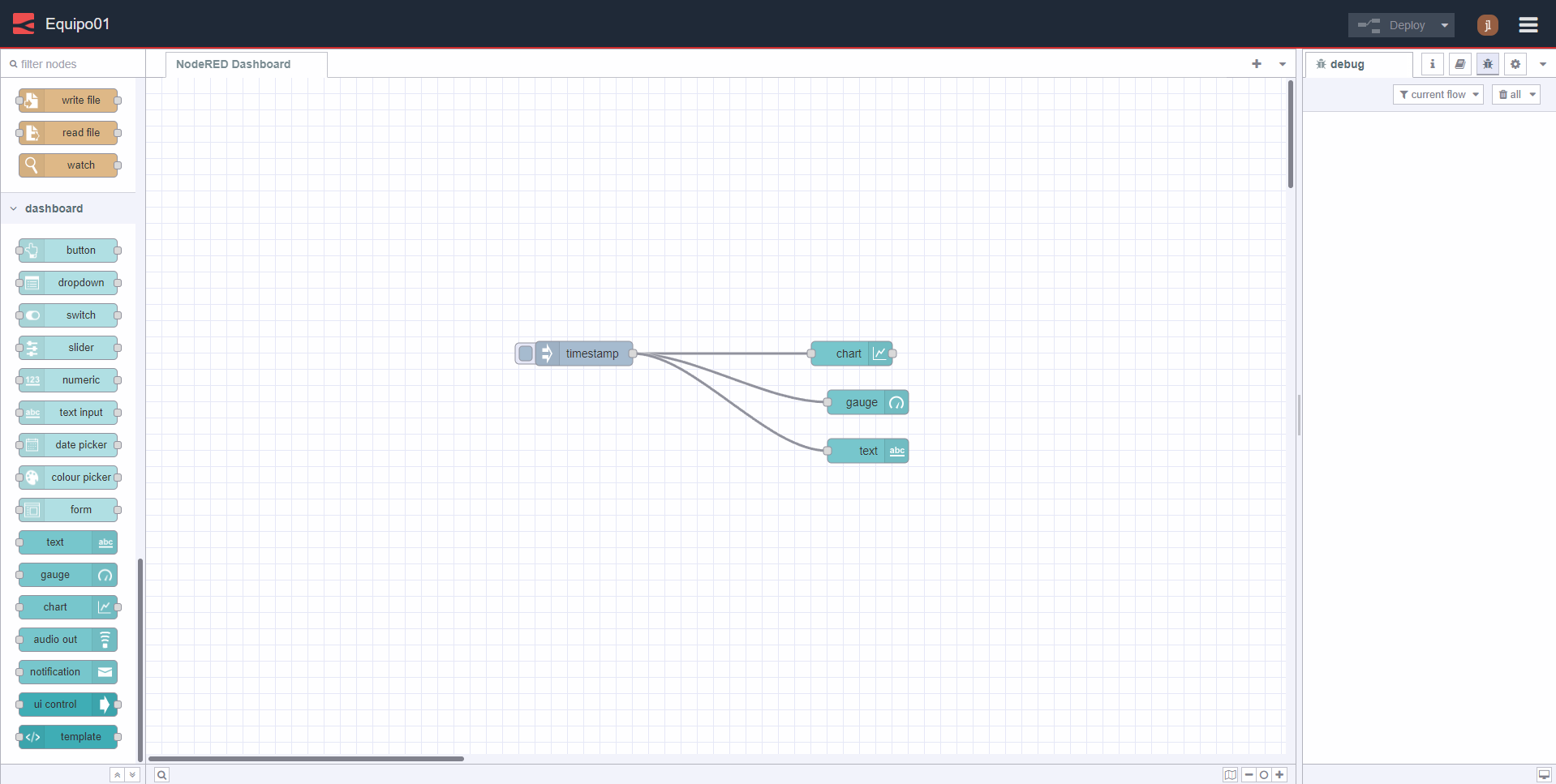
Para ello, te pedimos que crees un flujo muy simple donde pintes el valor de timestamp e
Una vez desplegado, para acceder al dashboard deberás acceder a la raiz de la URL de tu instancia terminada en /url, por ejemplo:
https://equipo00.taller-nodered.makersupv.com/ui/
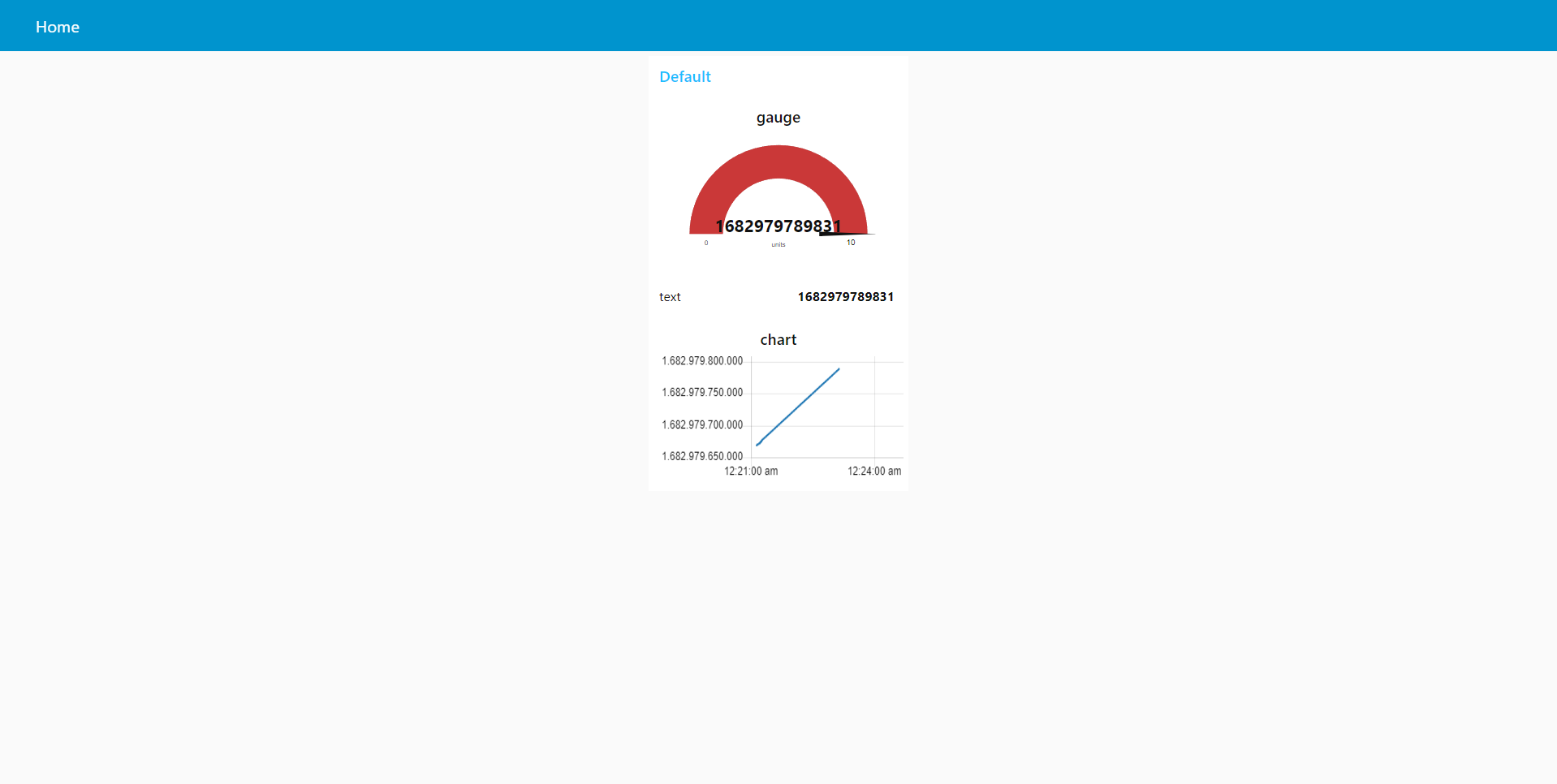
Y verás algo así:
Activa que se inyecte el timestamp cada 1 segundo y observa como crece en el dashboard